cara pasang tanda tangan update
Januari 21, 2016



sahabat mau pasang tanda tangan
di blog sahabat ini ane information for sahabat anne yang ganteng cantik
et yang ganteng mah laki-laki
kalau cantik y lawan jenis klaminnya
siapa lagi kalau bukan perempuan heeyee
langsung aja sahabat cara pasang gambar tanda tangan ke mana.......
pertama klick situs ini mylivesignature
ketika masuk ke mylivesignature
sahabat lihat gambar ini
silahkan sahabat isi kolom tersebut jangan sampai ada yang di kosongkan.
setelah sahabat selesai untuk mengactivkan akun sahabat di minta konfirmasi
di alamat email yang sahabat daftarkan
lalu sahabat telah mendapatkan userneme dan password di email
yang telah di daftarkan tadi....
setelah sahabat selesai untuk mengactivkan akun sahabat di minta konfirmasi
di alamat email yang sahabat daftarkan
lalu sahabat telah mendapatkan userneme dan password di email
yang telah di daftarkan tadi....
lihat gambar di atas,sahabat klick yang ada tanda panahnya lalu sahabat cklik maka akan muncul
gambar seperti ini
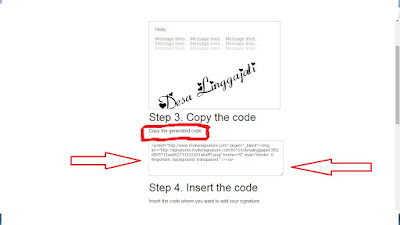
setelah sahabat next maka gambar selanjutnya akan menemukan seperti di bawah
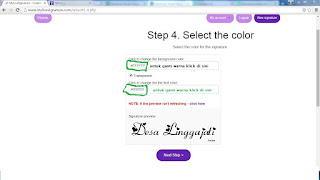
sahabat pilah yang sahabat suka gambar tanda tangannya
untuk warna tulisan atau pun background sahabat silahkan lihat gambar di atas
hasilnya kan
setelah itu sahabat ini isi enter name untuk nama filenya bila sahabat tidak membikin satu ajj
nanti akan seperti di atas
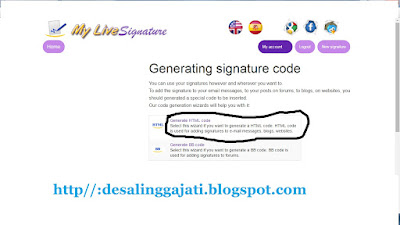
gambar di bawah ini untuk mendapatkan kode htmlnya sahabat
agar muncul kode htmlnya sahabat klick yang di lingkar
selesai......................... !!!!!!!!!!!!
Cara Pemasangan ke blognya :
- Login ke blog sobat...
- Klik "More Options" selector box kemudian klik "Template" setelah itu klik "Edit HTML".
- Copy kode di bawah ini dan tempatkan di bawah postingan artikel. Dikarenakan kode template yang berbeda-beda silakan sobat cari kode untuk akhir dari postingan artikel, biasanya pada kode<data:post.body/> atau kede <div class='post-footer-line post-footer-line-3'>
Keterangan :- var signatureURL merupakan url gambar tanda tangan.
- var nameBLOG merupakan variabel nama blog.
- var urlBLOG merupakan link url blog.
- var urlICON merupakan url gambar icon.
- Klik "Save" dan lihat hasilnya...
- Sudah mengikuti trik di atas sahabat gimana hasilnya
- bila sahabat belum juga muncul sahabat
- Ganti kode di atas dengan kode
- HTML sahabat yang sudah sahabat dapatkan tadi
- tentunya di web yang sahabat daftar
- ini contoh
- Di bawah ini contoh Html hasil gambar di atas postingan
ingat sahabat jangan lupa likenya
.: Semoga Bermanfaat :.